When presenting to learners, it is helpful to use your computer’s cursor/pointer to call attention to specific areas of your content or images. Increasing your cursor/pointer size or changing its color reduces barriers to learning and allows everyone to better track your movements, reducing confusion and improving engagement.
This recommendation follows the principles of Universal Design for Learning (UDL), which is an approach to teaching and learning that gives all students equal opportunity to succeed.
Change your cursor/pointer color and size when your presentation includes:
- Images that have gray, black, and white colors, such as radiographic images, which can easily hide a white, black, or gray cursor/pointer.
- Color images without enough contrast between the background and the cursor/pointer.
- A cursor/pointer that is too small.
Mac and Windows devices include accessibility features to make your mouse cursor/pointer easier to see by making it bigger or changing the color. Follow the instructions below to find and adjust these settings.
Access resources with more information about color contrast.
- Open the Apple menu > System Settings. Then click Accessibility in the sidebar and then Display on the right.
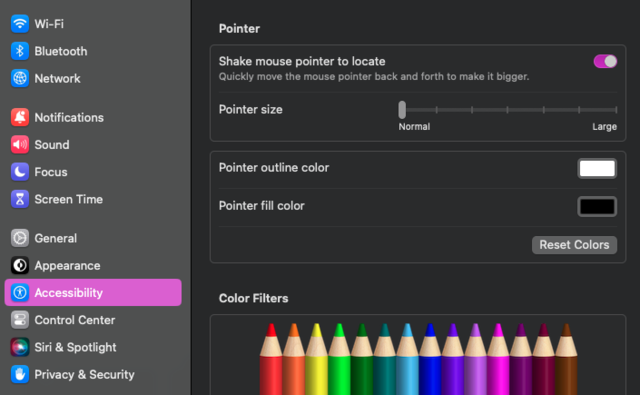
- Go to the Pointer section to increase the pointer size to the size you’d like.
- Additionally, change the pointer outline color and fill color separately.
Instructions for older MacOS can be found here.
-
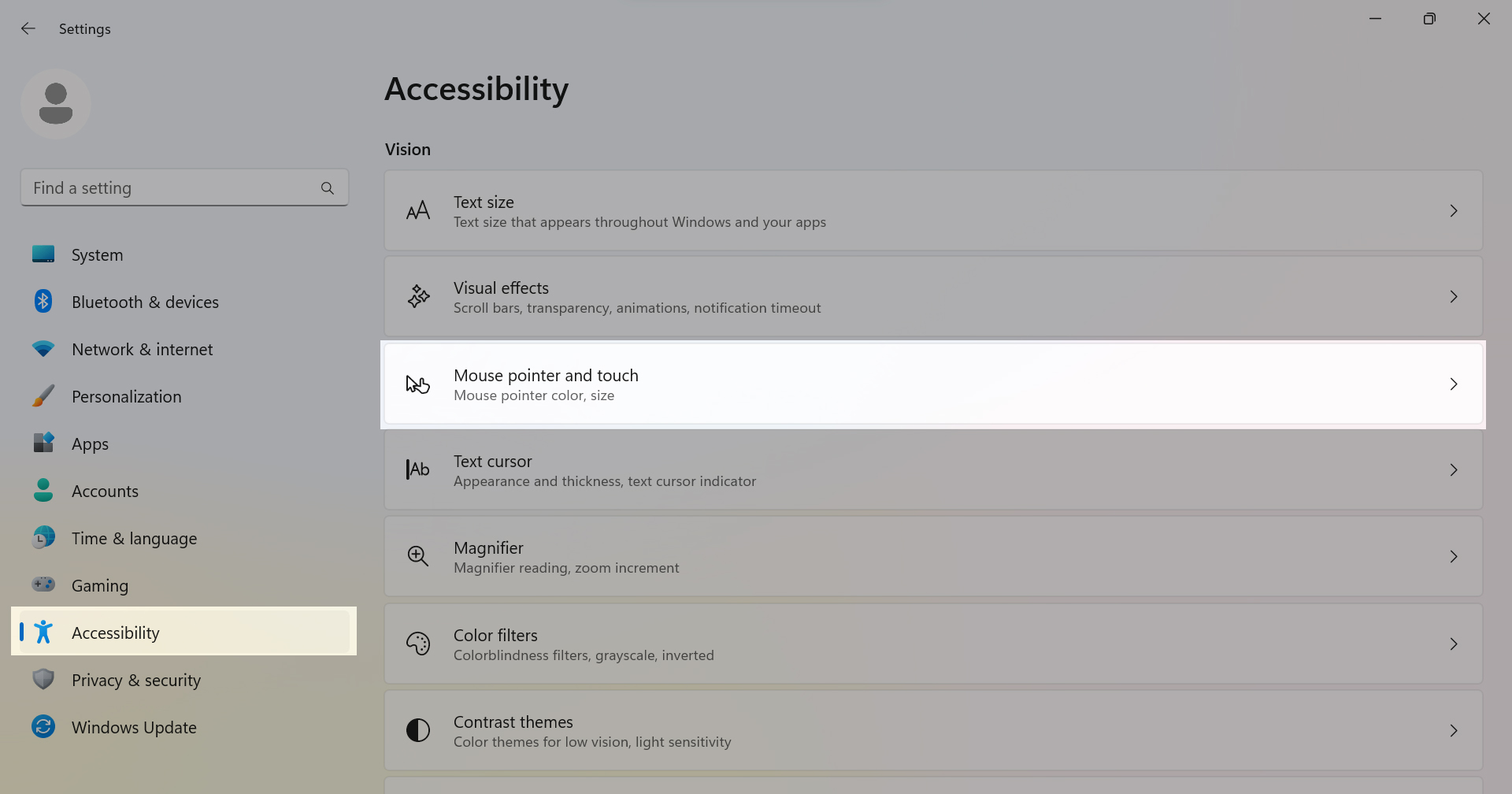
- Go to the Accessibility settings on your computer by selecting the Start button > Settings > Accessibility.
- Select Mouse pointer and touch.

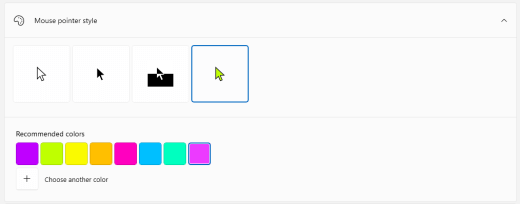
- Under Mouse pointer, adjust the Size slider to the size you’d like.
- Under Mouse pointer style, select an option to change the color of your mouse pointer.

Additional information to make your mouse, keyboard, and other input devices easier to use can be found here.
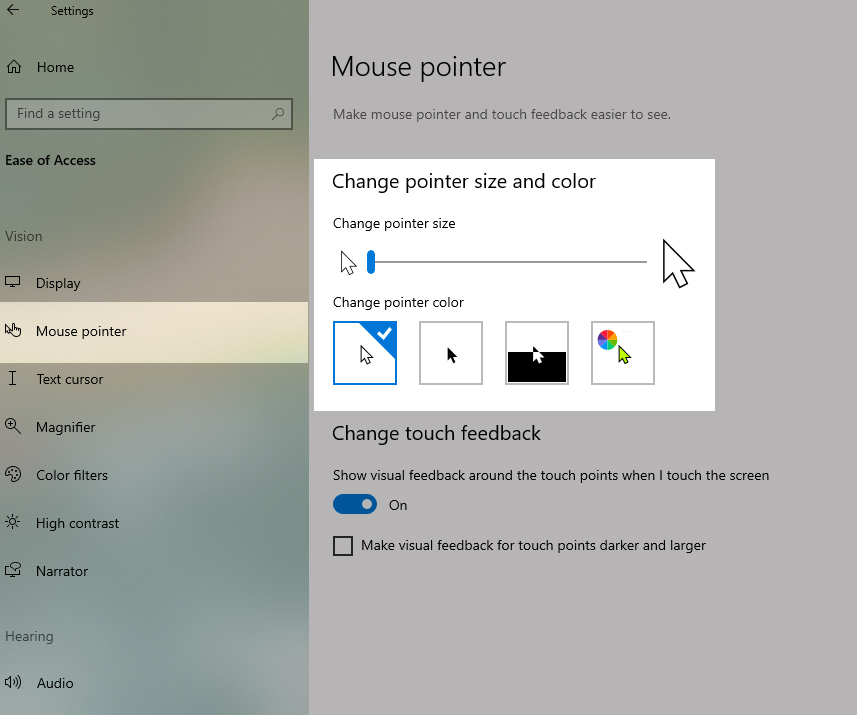
- Select the Start button, then select Settings > Ease of Access > Mouse pointer.
- Adjust the slider under Change pointer size until your mouse pointer is the size you want.
- Additionally, select an option to change the color of your mouse pointer.
Additional information to make your mouse, keyboard, and other input devices easier to use can be found here.
Best Practices
-
Cursor/Pointer Size
When presenting in the classroom, increase your cursor/pointer to the largest possible size.
-
Cursor/Pointer Fill
We recommend that you use a black color fill with a white outline, which has the strongest contrast and won't create barriers for color blindness.
-
When Presenting in Black and White
If you are presenting primarily black and white images, such as radiographic images, consider using a different color to contrast with the content. WSU’s bright accent colors (Vineyard or Autumn) are good choices for this situation.
-
Contrast ratio
If you would like to check the color contrast yourself, please use WebAIM: Contrast Checker. In order to pass accessibility standards, you'll want at least a 4.5:1 ratio.
-
Do Not Use
- Technically, Goldfinch is accessible on a black background. However, it creates too much visual contrast, making it difficult to read.
- If using Midnight, do not use on darker backgrounds Midnight. There is not enough contrast.