My work doing layout and design for some courses at the College of Medicine involves a lot of digital publishing: moving materials (text and images) from one format (Word) to another (iBooks, epubs, websites).
Copying and pasting images from the original document, however, can leave you with a downsampled (pixelly! 😲) version. Also, depending on where you want to use the image, it may require the extra step of saving the image in Photoshop or Preview as a separate file. It’s not a problem with a handful of images, but it’s far too inefficient when there are more than that.
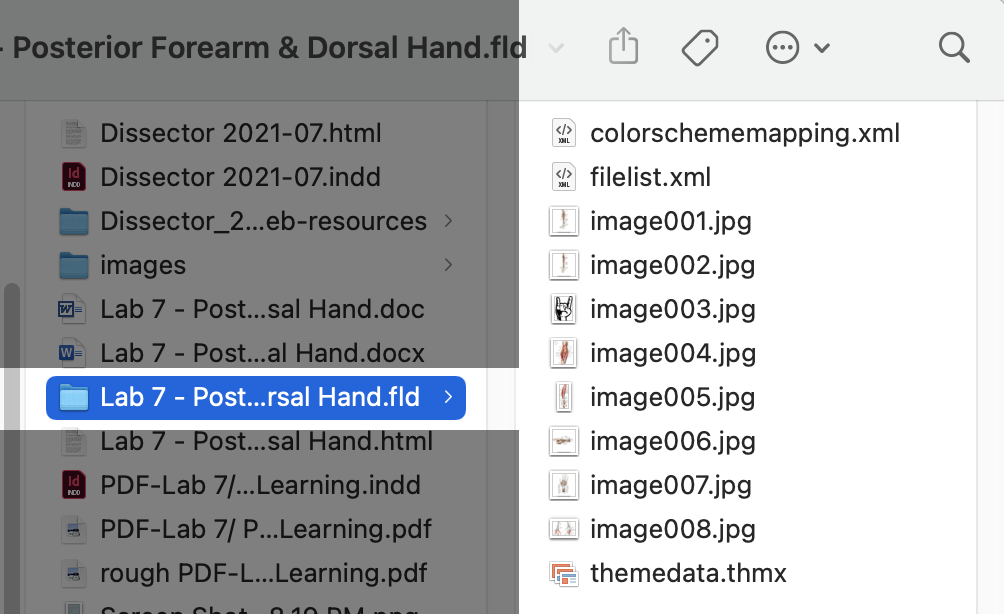
To the rescue: Save as HTML
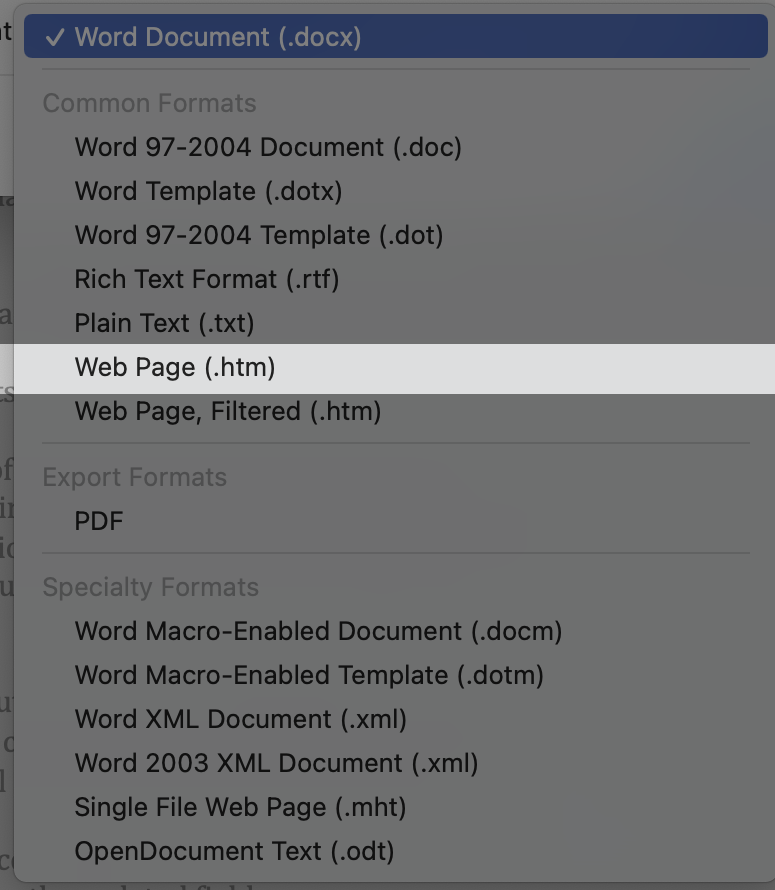
- With your file open in Microsoft Word, go to Save As.